
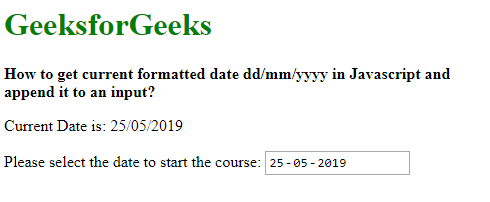
How to get current formatted date dd/mm/yyyy in Javascript and append it to an input? - GeeksforGeeks

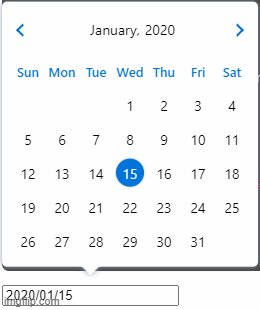
javascript - How to change the US default dateformat input fields in React-bootstrap-daterangepicker - Stack Overflow

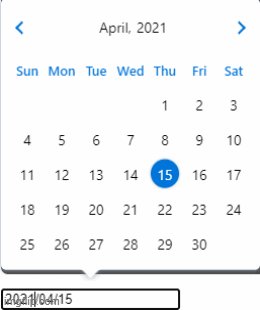
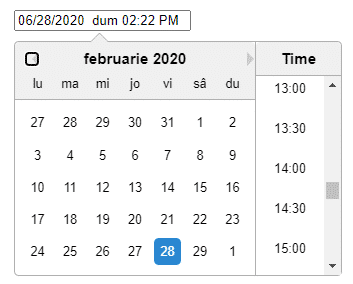
React Datepicker and Timepicker Component with Validation using react-datepicker Example Application « Freaky Jolly
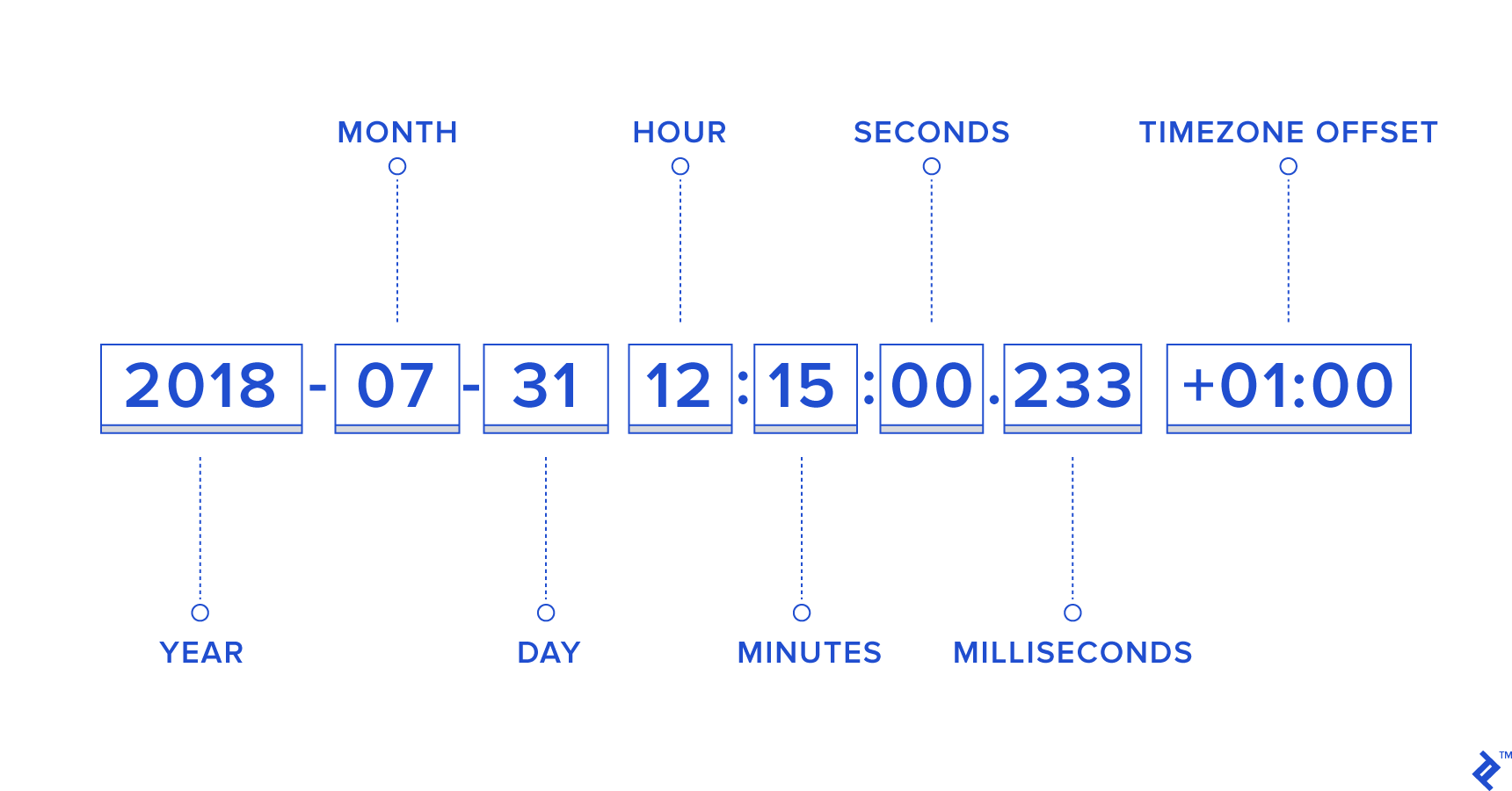
GitHub - hustcc/timeago-react: :clock8: Simple and efficient react component to format date with `*** time ago` statement. eg: '3 hours ago'.